Letting Go of Imposter Syndrome to Speak-up During Meetings
This concept project helps new employees experiencing imposter syndrome, speak up and take risks to communicate during unstructured brainstorming meetings.
Audience: New employees participating in brainstorming meetings
Responsibilities: Instructional Design, eLearning Development, Visual Design
Tools Used: Articulate Storyline 360, Adobe XD, Adobe Illustrator, Adobe Photoshop, MindMeister, Google Docs
The Problem
The client is a new start-up company expanding its product line. A groupthink brainstorming meeting was put into the schedule since the company noticed this had been the root of past successes and encourages teambuilding. It holds weekly unstructured brainstorming meetings and it has begun to notice new employees refrain from speaking up during these meetings.
The Solution
While working with Subject Matter Experts, it was decided there would be two solutions: A learning scenario that would focus on how managers manage their teams to encourage speaking up as well as a learning scenario for new employees. Although employees already ‘know’ that they work within a company that values ideas and the critical thinking skills they possess, they can begin to feel imposter syndrome and do not always express their thoughts and hunches. We know telling does not always translate to doing. This is the solution you will experience here as a story-driven eLearning scenario which immerses employees in a virtual meeting
My Process
After assessing the greatest need with a Subject Matter Expert and recognizing that managers also needed practice, we wrote the goal and identified the actions employees could take to overcome speaking up during brainstorming meetings.
I then developed an action map and developed a text-based storyboard. Once my storyboard was complete, I began creating the visual mock-ups using Adobe XD as well as Adobe Illustrator to edit visuals. I later added mock-ups to create a visual storyboard to showcase how the mock-ups and text would come together. Following the completion of the visual mock-ups, I created an interactive prototype in Articulate Storyline 360.
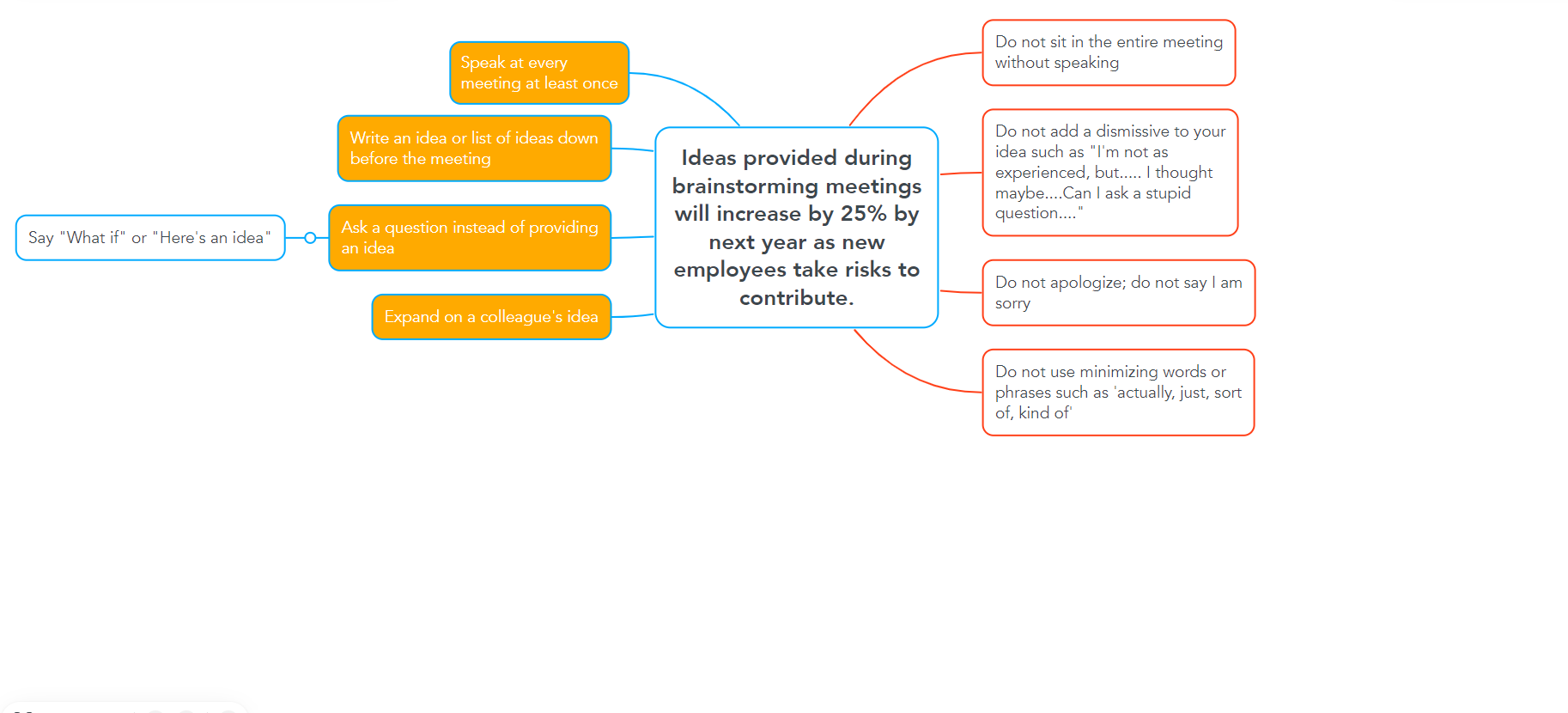
Action Map
I worked with a Subject Matter Expert (SME) to develop an action map and create a goal. During our work together, we were able to identify the high-priority actions that new employees would demonstrate or do to speak up during brainstorming meetings. Employees know they need to contribute ideas during meetings. We know they did not need to be told why. We wanted employees to have explicit actions they could practice.
Text-based Storyboard
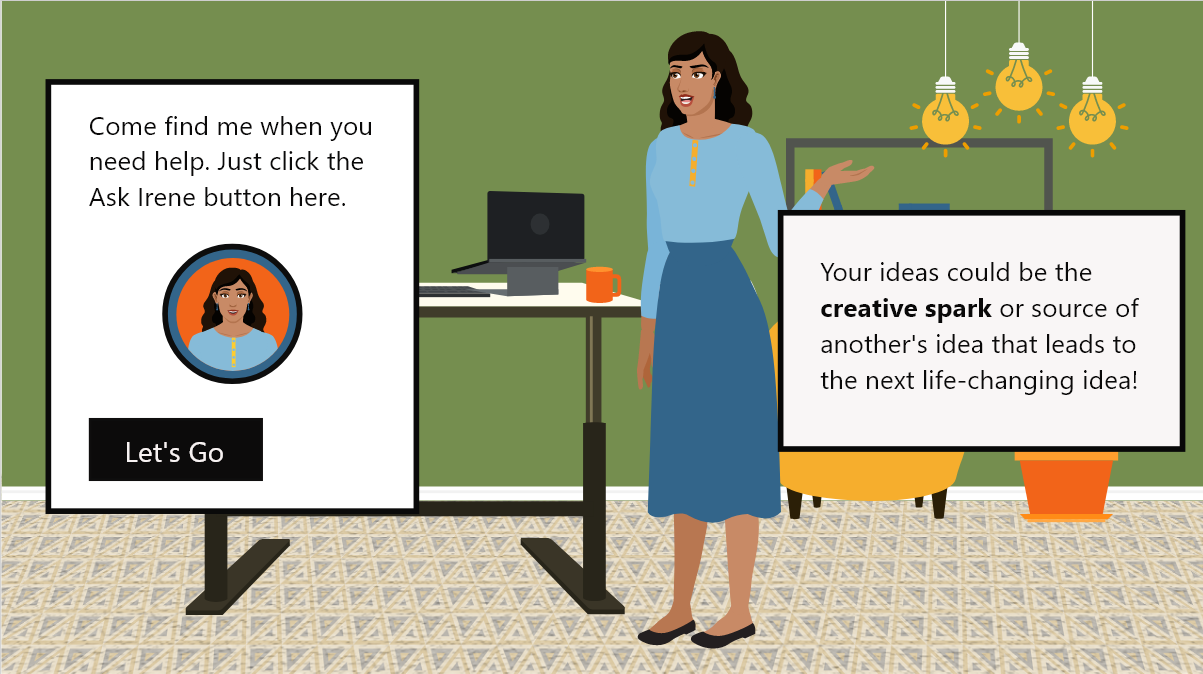
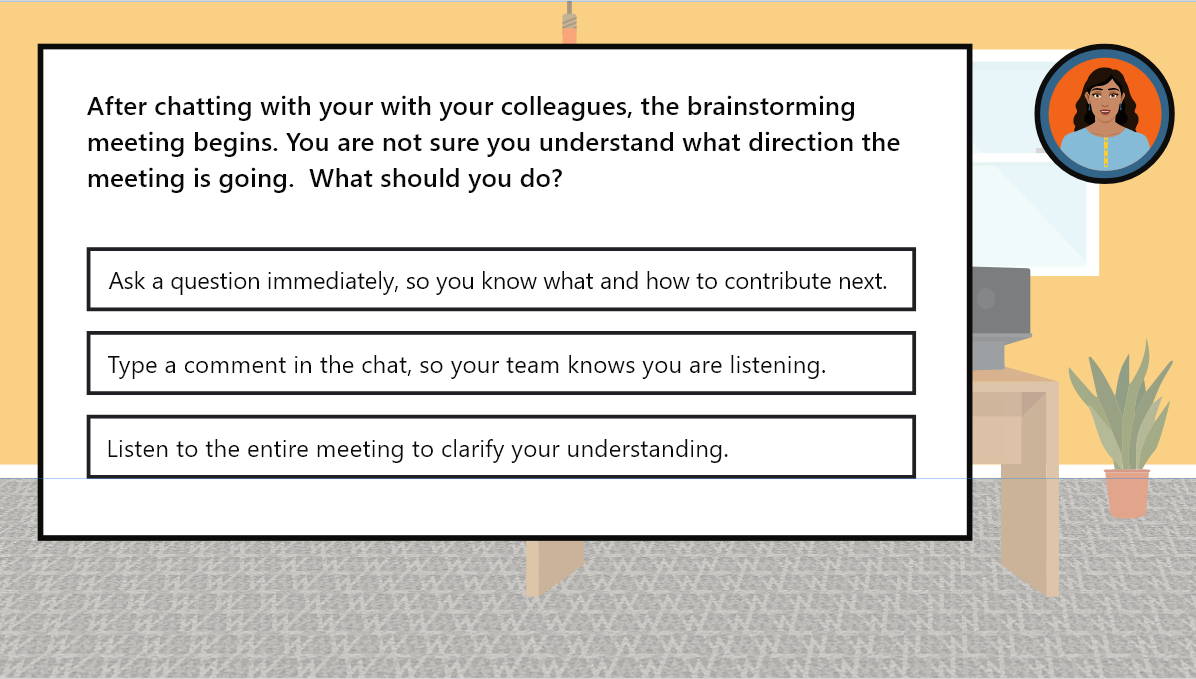
Once the action map was complete and approved, I worked to write the text-based storyboard. The text based storyboard includes immersing the learner in a story-like simulation so the learner would have opportunities to practice as if they were in a meeting. When the learner chooses the correct action, the learner receives positive feedback. When the learner chooses an incorrect answer, they have the opportunity to reflect and try again. I later added my visual mock-ups to the text-based storyboard.
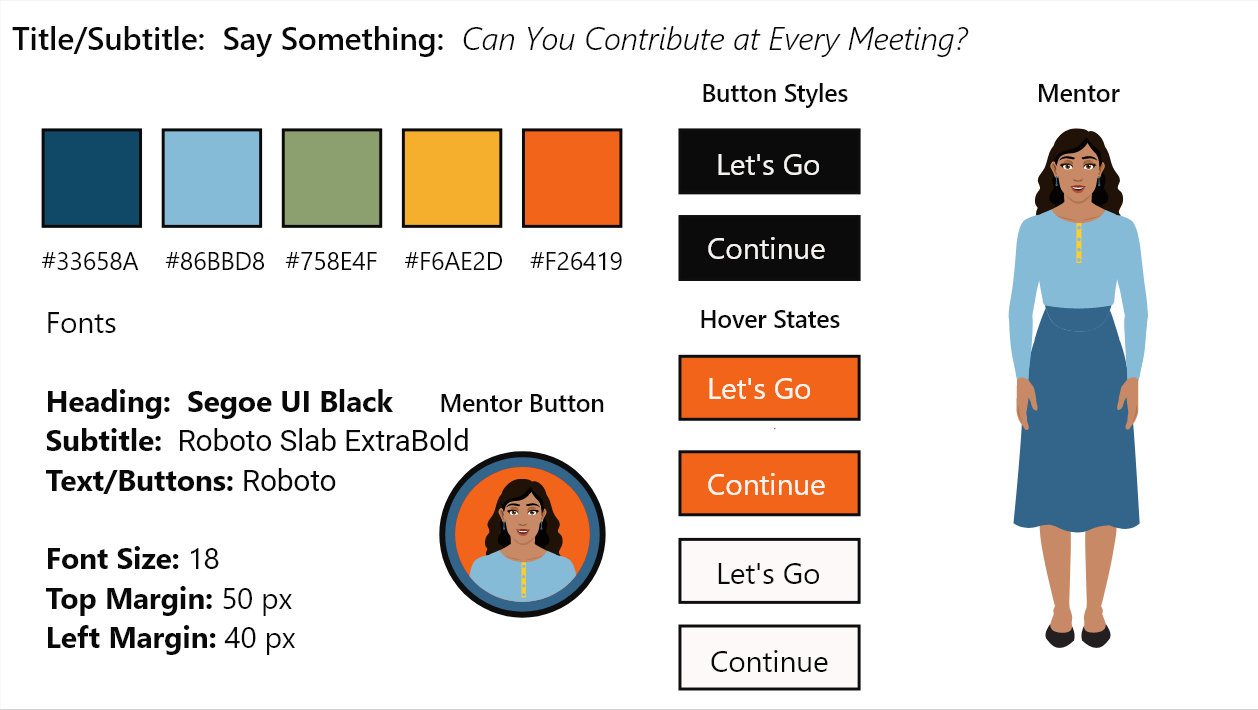
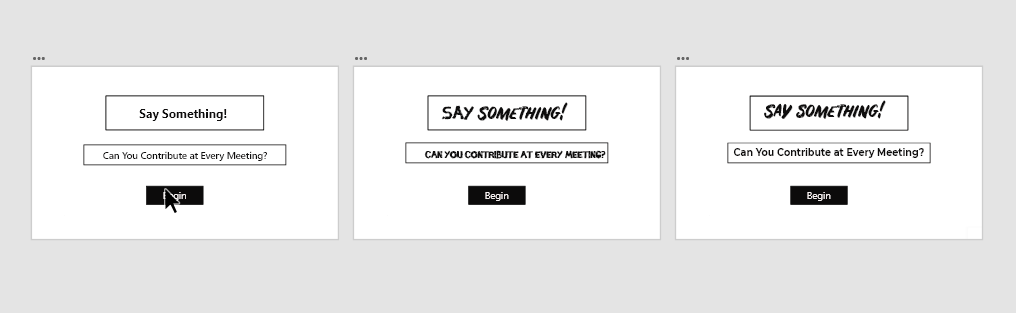
Style Guide + Wire Frames + Mock-Ups
Interactive Prototype
I used Articulate Storyline 360 to begin developing my interactive prototype. Once I developed the prototype with several interactive slides and one question, I collected feedback on the visual design and functionality of the learning experience. From there I began the full development process.
Full Development
Once my prototype was finished and I applied feedback, full development of my project was effortless.
Results and Takeaways
I initially designed a very different mood board and style guide for this scenario-based learning. After some time working with the vectors by resizing, recoloring, and editing the layers in Adobe XD and illustrator, I decided this was not going to be the best representation of this story driven project. The vectors I was working with were limited and I did not want the limited choice to detract from the goal and learning experience. It meant starting over. Initially this felt daunting, but I recognized the importance of feedback and continuous iteration. Remaining vigilant to the goal and objectives also helped me iterate as needed.
Designing a new mood-board and style guide really helped guide my project. Moving forward, mood boards and style guides will be an important part of my process as I design learning experiences. I was able to use my photography skills in the design process by considering composition and color, among many other design principles.
I found sound effects to be an important method to create an emotive experience when it came to signifying the correct or incorrect learner choice. Our emotions influence our cognition and impact learning. I would add more sound effects in the future and keep them consistent across all slides.
Working within Storyline 360 was exceptionally rewarding. Using the ADDIE (Analyze, Design, Develop, Implement, and Evaluate) process helped me increase my strategic and creative skills as an Instructional Designer. I learned keeping the focus on the goals and objectives is key and iteration is necessary.